- Pokémon Essentials Version
- v21.1 ✅
Modular UI Scenes for v21.1
Makes the Summary & Pokedex UI's modular, enabling you to easily add, remove, and/or reorder the pages in these screens.


Overview
Have you ever wanted to add a new page to the Summary or Pokedex screens, but found it too confusing, or didn't like having to rewrite/edit entire chunks of the code? Have you ever wanted to remove a page from the Summary that is irrelevant to your game (such as the Ribbons page, perhaps), but didn't know how to do it without breaking the code? Have you ever wanted to add a new page to the Pokedex to display additional information? Have you ever wanted to make a custom page that is only viewable on certain species or Pokemon, such as a special page just for Shiny or Shadow Pokemon? Or maybe you're a plugin developer who wants to add or edit a particular page in either of these UI's, but you hate that doing so requires you to rewrite several methods that breaks compatibility with other scripts?
If any of these things sound relevant to you, then this plugin will resolve all of these issues.
With Modular UI Scenes, all of the pages in the Summary and Pokedex are now modular. This allows you to create a simple handler that handles all of the data for a particular page in the either of these UI's, without having to dig through the entire script to add your custom content. This will not only make editing these UI's much more user friendly for inexperienced coders, but it will also vastly improve the compatibility between multiple plugins that all edit the Summary or Pokedex. I hope that fellow plugin developers utilize this plugin to maximize the plugin compatibility across the community.
Plugin Features
- Makes all of the pages in the Summary and Pokedex UI's modular.
- Allows you to easily add, remove, and/or reorder all of the pages in the Summary or Pokedex.
- Allows you to set up specific conditions for certain pages to become hidden/visible, such as through switches or other variables.
- The icons that appear at the top of each UI which indicate the pages are now dynamically drawn to suit the order and number of available pages.
- Various settings that allow you to customize certain visuals or functions in the UI's.
- Allows you to customize the functionality of each Pokedex page when the
USEbutton is pressed. - Allows you to customize the command list that appears on each Summary page when the
USEbutton is pressed. - Fully implements modern gen Summary options, including nicknaming as well as learning/forgetting moves directly through the relevant Summary pages.
- Flipping through pages or through your party while viewing the Summary will now loop, instead of coming to a hard stop when you reach the end.
- You may now hold down a directional key to flip through your party or pages while viewing the Summary, instead of needing to repeatedly press the key.
- While viewing the Summary, you may now use the
JUMPUPandJUMPDOWNkeys to instantly jump to the first or last Pokemon in your party, respectively.
Installation
- First, download and install the latest version of the v21.1 Hotfixes plugin, if you don't already have it.
- Next, download this plugin using the link provided and extract its contents to your root Essentials folder so that both the
GraphicsandPluginsfolders in the download merge with their equivalent folders in your project.
Plugin TutorialUI Page Handlers
Summary
All Summary page handlers are stored in[001] Summary Handlers. Here, you will find a handler for each page found in vanilla Essentials. You may edit these handlers however you wish. Here's an example of what the handler for the Info page (page 1) looks like:
Code:UIHandlers.add(:summary, :page_info, { "name" => "INFO", "suffix" => "info", "order" => 10, "options" => [:item, :nickname, :pokedex, :mark], "layout" => proc { |pkmn, scene| scene.drawPageOne } })
Here's a breakdown of the anatomy of a Summary handler:
- UI type:
This designates the type of UI for this handler. This must always be set to:summaryfor Summary pages.
- Page ID:
This sets the symbol ID you want to use for this particular Summary page. In the above example, the symbol:page_infois used to indicate the Info page. This ID must be unique for each Summary handler. If multiple Summary handlers share the same ID, then the one listed last will overwrite all of the handlers with that same ID above it.
- Hash Contents:
Each Summary handler has a hash which contains all of the vital data related to this page. Here's a list of all of the eligible keys that may appear in this hash:
REQUIRED keys:
- "name"
This is set to a string which acts as the title of this page, which appears in the heading of the page when viewed. For example, the header on the moves page will display "MOVES". Note that if you give a page too long of a title, it may clip with other UI elements.
- "suffix"
This is set as a string which refers to the portion of the background/icon file names that appear after the first underscore. This determines which graphics to display for this page. For example, the suffix used in the above example is set as "info". This means that the background file that will be used for this page should be namedbg_infoand the page icon used for this page should be namedpage_info.
- "order"
This is set as a number which determines the order that this page appears in relative to the rest of the Summary pages. For example, a page with an order of 10 will appear before a page with an order of 20. Changing these numbers is what allows you to order how each page is viewed in the Summary. If multiple pages share the same order number, then they will instead just appear right after one another in the order that their handlers are listed in.
- "options"
This is set as an array which contains a list of symbols related to the command options that should be available on this page when theUSEkey is pressed. For example, if you look at the options set for the Info page above, you'll see the following array:[:item, :nickname, :pokedex, :mark]. This indicates that these are all of the commands that may be used while viewing this page. Here is a list of all potential symbols that may be included in this array, and what they do:
Note that while setting options is usually required for most pages, there are some pages that toggle unique functionality when the
- :item
Adds the "Give Item" option to the command list on this page, allowing you to give the Pokemon a held item. If the Pokemon is already holding an item, the "Take Item" option is also added to the command list.
- :pokedex
Adds the "View Pokedex" option to the command list on this page, allowing you to pull up the Pokedex entry for this Pokemon's species.
- :mark
Adds the "Mark" option to the command list on this page, allowing you to add markings to this Pokemon.
- :nickname
Adds the "Nickname" option to the command list on this page, allowing you to rename this Pokemon. This option will only appear however ifMECHANICS_GENERATIONis set to 9 or higher. Note that this option will also not appear if the Pokemon is unable to be nicknamed due to having a foreign ID.
- :moves
Adds the "Check Moves" option to the command list on this page, allowing you to view and/or reorder the moves this Pokemon knows. This option will only appear however ifMECHANICS_GENERATIONis set to 9 or higher. Note that this option will also not appear if the Pokemon has no moves in its moveset.
- :remember
Adds the "Remember Move" option to the command list on this page, allowing you to make this Pokemon recall a forgotten move. This option will only appear however ifMECHANICS_GENERATIONis set to 9 or higher. Note that this option will also not appear if the Pokemon has no past moves to recall.
- :forget
Adds the "Forget Move" option to the command list on this page, allowing you to make this Pokemon forget a known move. This option will only appear however ifMECHANICS_GENERATIONis set to 9 or higher. Note that this option will also not appear if the Pokemon only knows a single move.
- :tms
Adds the "Use TM's" option to the command list on this page, allowing you to select a TM from your bag to use directly on this Pokemon. This option will only appear however ifMECHANICS_GENERATIONis set to 9 or higher. Note that this option will also not appear if there are no TM's in your bag that this Pokemon is compatible with.USEkey is pressed (such as the Ribbons page) instead of pulling up the options menu. For pages like these, the "options" property is not required.
- "layout"
This is a proc that calls the code that actually draws all of the UI elements of this specific page. Two variables may be included here, as seen in the above example. Specifically, the|pkmn, scene|variables refer respectively to the Pokemon object currently being viewed, and the Summary scene itself. Note that for all of the default Summary pages, a method already exists which draw those pages, so this proc is used to simply call those existing scripts (such asdrawPageOneshown above). For custom pages, you'll have to either add all of your custom code in the proc, or create a new Summary scene method that you can call like in the example.
OPTIONAL keys:
- "onlyEggs"
If this key is included and set to "true", this enables this page to be viewable only if the selected Pokemon is an egg. Eggs will only display pages in the Summary that have this property enabled in that page's handler. Any pages that do not have this property will not be viewable for eggs.
- "condition"
This is a proc that checks for special conditions to determine whether this page should be viewable or not. For example, if this is set to something like this:
Then this will make it so that this Summary page is only viewable while game switch 100 is active. If not, then this page will be hidden.Code:"condition" => proc { next $game_switches[100] }
This also recognizes a variable to check for Pokemon properties as well, so that you can show/hide a page for specific Pokemon depending on certain conditions. For example, you could set this to something like this:
And if so, then this particular page will only be viewable for shiny Pokemon. Otherwise, it will be hidden for all other Pokemon.Code:"condition" => proc { |pkmn| next pkmn.shiny? }
- "plugin"
This is set to an array which is used to determine whether a certain page should be viewable or not depending on whether a certain plugin is installed or not. This array must contain two items; the first being the name of the particular plugin you're checking for (as written in that plugin's meta.txt file), and the second item is a boolean which is used to determine if this plugin MUST or MUST NOT be installed.
For example, if this is set to something like this:
Then this will make it so that this Summary page is only viewable while the v21.1 Hotfixes plugin is installed. If not, then this page will be hidden. However, if "false" was set in this array in place of "true", then this page would instead only be viewable while the v21.1 Hotfixes were not installed, and become hidden if it was.Code:"plugin" => ["v21.1 Hotfixes", true]
Pokedex
All Pokedex page handlers are stored in[001] Pokedex Handlers. Here, you will find a handler for each page found in vanilla Essentials. You may edit these handlers however you wish. Here's an example of what the handler for the Area page (page 2) looks like:
Code:UIHandlers.add(:pokedex, :page_area, { "name" => "AREA", "suffix" => "area", "order" => 20, "layout" => proc { |species, scene| scene.drawPageArea } })
Here's a breakdown of the anatomy of a Pokedex handler:
- UI type:
This designates the type of UI for this handler. This must always be set to:pokedexfor Pokedex pages.
- Page ID:
This sets the symbol ID you want to use for this particular Pokedex page. In the above example, the symbol:page_areais used to indicate the Area page. This ID must be unique for each Pokedex handler. If multiple Pokedex handlers share the same ID, then the one listed last will overwrite all of the handlers with that same ID above it.
- Hash Contents:
Each Pokedex handler has a hash which contains all of the vital data related to this page. Here's a list of all of the eligible keys that may appear in this hash:
REQUIRED keys:
- "name"
This is set to a string which acts as the title of this page. Unlike with Summary pages, this isn't displayed anywhere on the page, but it's required nonetheless.
- "suffix"
This is set as a string which refers to the portion of the background/icon file names that appear after the first underscore. This determines which graphics to display for this page. For example, the suffix used in the above example is set as "area". This means that the background file that will be used for this page should be namedbg_areaand the page icon used for this page should be namedpage_area.
- "order"
This is set as a number which determines the order that this page appears in relative to the rest of the Pokedex pages. For example, a page with an order of 10 will appear before a page with an order of 20. Changing these numbers is what allows you to order how each page is viewed in the Pokedex. If multiple pages share the same order number, then they will instead just appear right after one another in the order that their handlers are listed in.
- "layout"
This is a proc that calls the code that actually draws all of the UI elements of this specific page. Two variables may be included here, as seen in the above example. Specifically, the|species, scene|variables refer respectively to the ID of the species currently being viewed, and the Pokedex scene itself. Note that for all of the default Pokedex pages, a method already exists which draw those pages, so this proc is used to simply call those existing scripts (such asdrawPageAreashown above). For custom pages, you'll have to either add all of your custom code in the proc, or create a new Pokedex scene method that you can call like in the example.
OPTIONAL keys:
- "onlyOwned"
If this key is included and set to "true", this enables this page to be viewable only if the selected species is owned by the player. Species that have only been seen will not count, and this page will not display for them.
- "condition"
This is a proc that checks for special conditions to determine whether this page should be viewable or not. For example, if this is set to something like this:
Then this will make it so that this Pokedex page is only viewable while game switch 100 is active. If not, then this page will be hidden.Code:"condition" => proc { next $game_switches[100] }
- "plugin"
This is set to an array which is used to determine whether a certain page should be viewable or not depending on whether a certain plugin is installed or not. This array must contain two items; the first being the name of the particular plugin you're checking for (as written in that plugin's meta.txt file), and the second item is a boolean which is used to determine if this plugin MUST or MUST NOT be installed.
For example, if this is set to something like this:
Then this will make it so that this Summary page is only viewable while the v21.1 Hotfixes plugin is installed. If not, then this page will be hidden. However, if "false" was set in this array in place of "true", then this page would instead only be viewable while the v21.1 Hotfixes were not installed, and become hidden if it was.Code:"plugin" => ["v21.1 Hotfixes", true]
Adding a Custom Page
Adding your own custom pages for the Summary or Pokedex is quite easy! First, refer to the "UI Page Handlers" section above to familiarize yourself with the anatomy of each handler type.
- UI Handler
Next, you can set up your own handler for your custom page in[001] Summary Handlersfor Summary pages, or[001] Pokedex Handlersfor Pokedex pages. These handlers cannot be loaded prior to this plugin being loaded, so unfortunately you cannot add your custom handler to the base game scripts, or in a plugin that loads before this one.
For fellow plugin developers: You can get around this by simply setting up this plugin as an optional dependency in your plugin's meta.txt file. This will allow your plugin to load after this one, allowing you to add your custom handlers anywhere you want in your plugin.
- Code
You'll need to also include all of the code required to draw your custom page. This can be implemented directly into the "layout" proc in the UI handler, although I personally find it a lot neater to simply create a new method that draws your page, and then call that method in the handler instead. For example, you can create the entire method for your custom pages formatted something like this:
Summary:
And then simply call this method in your handler's "layout" proc, as so:Code:class PokemonSummary_Scene def drawPageCustom <your code> end end
Code:"layout" => proc { |pkmn, scene| scene.drawPageCustom }
Pokedex:
And then simply call this method in your handler's "layout" proc, as so:Code:class PokemonPokedexInfo_Scene def drawPageCustom <your code> end end
Code:"layout" => proc { |species, scene| scene.drawPageCustom }
- Graphics
Once you've created your custom handler and placed it in an appropriate location, the only remaining things you require are the graphics for this custom page. Only two graphics are required: a background image, and an icon image.
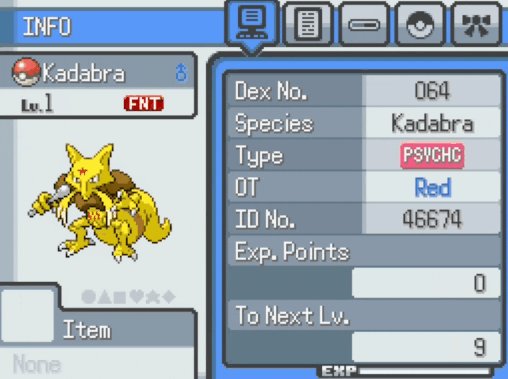
The background image is pretty self-explanatory, so I'll only go in detail over the icon graphic. Here's an example of what an icon graphic should look like:
Summary:
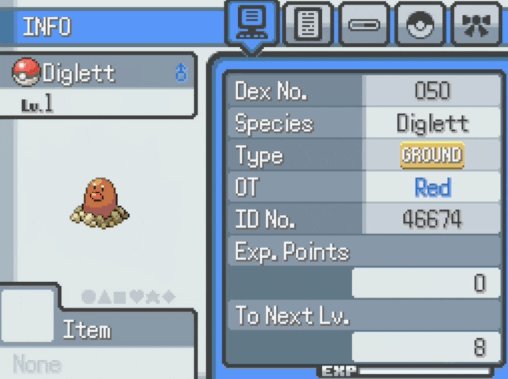
Pokedex:
Each graphic should have the "highlighted" and "unhighlighted" versions of this icon in a single image. For Summary icons, these different versions are placed side by side, whereas the Pokedex icons should be stacked vertically.
Both the background and icon images must contain the suffix in its file name that you entered in the "suffix" property in the corresponding handler. For example, if you're adding a new Contest stat Summary page and listed "contest" as the suffix for this page handler, then your background image for this page must be namedbg_contest, and the icon for this page must be namedpage_contest. Make sure to add these images to theGraphics/UI/Summaryfolder for Summary pages, andGraphics/UI/Pokedexfolder for Pokedex pages.
If all of the above was implemented correctly, then your custom Summary page is complete!
Customizing Icon Display
The icons that appear at the top of the screen to indicate each page in the Summary/Pokedex are no longer just part of the background image of each page. Instead, these icons are separate graphics that are drawn dynamically on each page depending on the number of pages available, and the order they are in. However, a variety of settings exist to customize the way these icons are displayed even further, to allow you to tweak things to your liking. All of these settings are located in the files[000] Summary Settingsand[000] Pokedex Settingsfor the Summary and Pokedex UI's respectively. The settings are named the same way and do the same things for both UI's, so the explanations below apply to either UI.
MAX_PAGE_ICONS
This setting controls the maximum number of page icons that will be displayed at one time. By default, this is set to 5 for both UI's, which allows the icons for up to 5 pages to be displayed at once. However, you can set this to a lower number if you have less than 5 pages you want to display, or a higher number if you have more than 5 to display. Note that if you set this to a number that is lower than the total number of pages available to be viewed, you will still be able to scroll to those pages, but the icons for those pages will not display until you scroll to them. Doing so will shift over all of the icons displayed by 1, so that the icon currently at the start of the row will now be hidden instead.
Here's an example of what this looks like in the Summary when this setting is set to 3, but there are more than 3 possible pages to scroll through.

PAGE_ICONS_SHOW_ARROWS
This setting toggles the visibility of arrow icons that will appear on the left and right margins of your row of page icons. For the Summary in particular, these icons will only display in situations where you have more pages available to scroll to that don't have a visible icon on screen. This will only occur if you've setMAX_PAGE_ICONSto a number that is less than the total number of pages available to a Pokemon. By default, this setting is turned on, but you may set this to false if you don't want these arrows to ever appear.
Here's an example of what this looks like with the same example shown above, but this time with arrows enabled.

PAGE_ICONS_ALIGNMENT
This setting handles the alignment of the row of page icons, relative to the coordinates set inPAGE_ICONS_POSITION. This can be set to one of three options::left,:right, or:center. Each setting is pretty self-explanatory. By default, this is set to:center, which means that the icons will always be centered on screen (relative to its x/y coordinates), regardless of how many icons are visible.
Here are an example of what the:leftand:rightalignment look like, respectively. For an example of:centeralignment, check either of the above examples.


PAGE_ICONS_POSITION
This setting stores the X and Y coordinates of the row of page icons. This is stored as an array where the first number correlates to the X axis, and the second number to the Y axis. You may edit these coordinates to shift your row of page icons to a different position on screen if you're designing a custom UI. Note that the X coordinates entered here will not be exact if you've set the alignment to:rightor:centerabove, due to the icons shifting based on the number of icons being displayed.
PAGE_ICON_SIZE
This setting stores the dimensions of your page icons so that the UI can adapt to differently sized icons. You must edit this setting only if you are designing your own icons for a custom UI that don't use the same dimensions as the default icons. This is stored as an array where the first number correlates to the width of the icon, and the second number to the length. Note that because each graphic file contains both the highlighted and unhighlighted versions of an icon, you'll have to halve one of the dimensions entered here depending on whether you're editing this for the Summary or Pokedex.
Adding Custom Page Mechanics
Custom Summary Command Options
Certain Summary pages have unique commands that appear in the Options menu when theUSEkey is pressed on that page. The list of available options is handled by the "options" property in that page's Summary handler. But what if you want to add a custom option that isn't provided by this plugin by default? If you're implementing a custom command option like this, you can implement this easily without having to overwrite any existing Summary code.
Firstly, you can add the specific commands you want to appear on a page by adding a string to the "options" property to the Summary handler. This string should be the name of the command that should appear in the Options menu. For example, you can set up something like this:
And when you open the Options menu on this page, the "Reset EV's" option will now appear in the command list.Code:"options" => [:item, :nickname, :pokedex, "Reset EV's", :mark]
However, this won't actually do anything unless you implement the actual code that's meant to trigger if you select this command. To do this, you can simply add your code todef pbPageCustomOption. This method is found in the[004] Custom Usefile. Here, you can add the effects that are to be triggered by custom commands in the Options menu when theUSEkey is pressed on a certain page. A very simple example is provided in comments to explain how this should look like.
If you're adding a custom page through a plugin and want to use this feature, you can simply alias this method instead of editing it directly, and add your custom script to this method that way.
Custom Use Functions
Certain pages in both the Summary and Pokedex have unique mechanics that trigger when theUSEkey is pressed on that page. For the Summary, a good example of this is the Ribbons page, where pressing theUSEkey allows you to begin selecting from your Pokemon's list of Ribbons, instead of opening the Options menu. For the Pokedex, each of the default pages have a custom use when theUSEkey is pressed.
If you intend to have a mechanic like this that is unique to one of your pages, you can implement this easily without having to overwrite any existing code in the Summary or Pokedex UI's.
To do this, you can simply add your code todef pbPageCustomUse. This method is found in[001] Summary Settingsfor Summary pages, or[001] Pokedex Settingsfor Pokedex pages. There, you can add the effects that are meant to trigger when theUSEkey is pressed on a certain page. A very simple example is provided in comments to explain how this should look like.
If you're adding a custom page through a plugin and want to use this feature, you can simply alias this method instead of editing it directly, and add your custom script to this method that way.
- Credits
- Lucidious89

