juliorain submitted a new resource:
Rotom Pokedex - Rotom Pokedex UI and an example scene for using them!
Read more about this resource...
Rotom Pokedex - Rotom Pokedex UI and an example scene for using them!
Hi all! I was surprised that no one took the liberty to make Rotom Pokedex UI graphics, so I've decided to make my own. I based it off stock images from Serebii. Credit would be amazing.
I have zipped a folder here containing:

1.BG with the abstact blue stripe
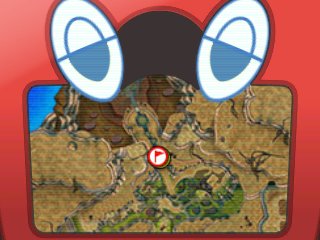
2.Rotom Dex overlay with a transparent middle
3. Drowsy eyes overlay...
Read more about this resource...
Last edited: